入力フォームは、ユーザーをコンバージョン(CV)に導く最後の接点です。そのため、WebマーケティングではCVR(コンバージョン率)向上において重要な要素となります。
しかし、多くの場合は入力フォームがボトルネックとなり、離脱を引き起こしています。
入力フォームの改善で行われる施策は、「エントリーフォーム最適化(EFO)」と呼ばれます。
本記事では、入力フォーム改善のための具体的なポイントを深掘りします。

目次
入力フォーム改善に必要なアプローチ

入力フォームの改善には、ユーザーの行動に応じた対策が求められます。フォームページを開いた瞬間に帰ってしまう直帰をなくす施策と、入力を始めたものの完了せずに去ってしまう途中離脱を防ぐ施策では、アプローチ方法が異なる点に注意が必要です。
それぞれの離脱要因を正確に把握し、段階別に最適な改善策を講じることについて解説します。
直帰をなくす
フォームページでの直帰を防ぐには、ユーザーが入力開始前に感じる心理的ハードルを取り除くことが最優先です。
直帰が発生する主な理由は、フォームの複雑さや入力項目の多さが一目でわかってしまい、ユーザーが「面倒だ」と判断するためです。特に、ページを開いた瞬間に大量の入力欄が表示されると、完了までの労力を想像して離脱してしまいます。
直帰をなくすための対策として、次の工夫が効果的です。
- 入力にかかる時間の目安を明示する
- 必須項目と任意項目を視覚的に区別する
- 入力例やヘルプテキストをあらかじめ表示する
- ステップ表示を用いて全体の進行度を可視化する
フォームの第一印象を改善し、入力開始への抵抗感を軽減することで直帰率を大幅に下げられます。
途中離脱を防ぐ
フォーム入力の途中離脱を防ぐには、ユーザーがストレスなく入力を完了できるデザイン設計が不可欠です。
途中離脱の最大の要因は、入力エラーによる修正作業の発生です。送信ボタンを押した後にエラーメッセージが表示され、どこが間違っているのかわからない、入力内容が消えてしまうといった状況は、ユーザーの意欲を大きく削ぎます。特に入力項目が多いフォームでは、一度のエラーが致命的な離脱につながりかねません。
途中離脱を防ぐには、ユーザーの負担を軽減する機能が有効です。
- リアルタイムバリデーションで入力中に誤りを指摘する
- 全角・半角を自動変換する
- 郵便番号から住所を自動入力する
- エラー箇所を明確に示し、修正方法を具体的に案内する
入力ミスを未然に防ぎ、発生しても素早く修正できる環境を整えることが、途中離脱率の改善につながります。
入力フォーム改善のポイント

入力フォームの改善には、複数の視点からの最適化が必要です。必要な情報だけを求め、入力フォームのデザインを最適化して使いやすさを高めます。ユーザー体験を向上させる具体的な施策について解説します。
入力項目の最適化
不要な入力項目を削除する
入力フォーム改善の始めに、不要な入力項目がないか確認しましょう。不要な入力項目はユーザーに手間を与えるだけでなく、不信感を抱かせます。
そのため、不要な入力項目がないか確認し、不要な場合は削除しましょう。
フォーム入力を完了させるためには、ユーザーの労力が少ないことが望ましいです。不要な入力項目は、ユーザーの負担・不信の原因となり、離脱を引き起こします。例えば、購入であれば、氏名・住所・決済方法など必要最低限の情報のみを求めることが重要です。
リアルタイムでエラー検知をする

入力完了後にエラーが判明すると、エラー箇所を探す必要があり、ユーザーにとってストレスとなりかねません。
入力を行ったタイミングでエラーがわかるようにすると、ユーザー側もすぐに対処できます。
リアルタイムでのエラー検知は、ユーザーがエラーを即座に修正できるために必要な措置です。

アクティブな入力項目を目立たせる

枠線や背景の色を変えるなど、入力している項目をわかりやすくしましょう。
入力項目を目立たせることで未入力項目を減らせます。
入力例を入れる

例えば、電話番号のハイフンの有無がフォームによって異なると、ユーザーは混乱します。
ユーザーがスムーズにフォームを完了できるようにするために、入力例があると良いです。
入力例をフォームに明示することで、ユーザーは正しい入力形式を理解します。その結果、適切に情報を入力できます。例えば、電話番号の入力欄の下に「例: 03-1234-5678」と入力例を示す。そうすることで、ハイフンの位置や数字の区切り方を即座に把握できます。
正しい形式での入力を促すことで、エラーによる修正の手間を減らすことが可能です。
入力フォームのデザインの最適化
不要な導線を削除
入力フォームの設計において、別ページへ飛ぶボタンはなくしましょう。
不要な導線があるとユーザーが別のことに興味を持ち離脱します。また、誤って遷移してしまいストレスを与える可能性があります。
できる限り、ユーザーがフォーム入力に集中できる環境を整えることがポイントです。
CTA文言の明確化
行動を促すCTAボタンの文言は明確にしましょう。ボタンの文言が「内容を確認」だったら確認ページに遷移することが伝わります。また、「内容を送信」だとそのまま送信完了することが伝わります。
「SEND」など曖昧な表現や伝わりにくい表現は避け、次の行動が伝わる文言にしましょう。
おすすめの例は、以下の通りです。
- 今すぐ登録する
- ご注文を確定する
- 無料トライアルを始める
CTA文言を考える際のポイントは、4つあります。
- 「動詞を使いアクションを明確にする」
- 「緊急感を演出する」
- 「メリットを強調する」
- 「簡潔にする」などが挙げられます。
以上の点を踏まえてCTA文言を考えましょう。

入力情報を活用方法を明記
フォームには住所や氏名などの個人情報が含まれます。そのため、項目が多すぎるとユーザーが不信感を抱き離脱する可能性があります。
入力情報を何に活用するか明記し、ユーザーの不信感を払拭しましょう。

離脱防止の仕組みを入れる
フォームからの離脱を防ぐには、ユーザーの意図しない離脱や中断を防止する仕組みが有効です。入力途中でブラウザを閉じたり別ページへ移動したりすると、それまでの入力内容が失われます。手間をかけて入力した内容が失われる損失感がユーザーの再訪を妨げ、コンバージョン機会を逃す原因となりかねません。特にスマートフォンでは誤操作や通信切断が起こりやすいため、対策が不可欠です。
有効な施策としては、入力内容をブラウザに自動保存してページを再読み込みしても復元できる機能、タブやウィンドウを閉じようとした際に警告ダイアログを表示する仕組み、離脱後にメールで入力再開を促すリマインド機能などがあります。
技術的な離脱防止策を導入することで、ユーザーの入力体験を保護し、途中放棄のリスクを最小限に抑えられます。
長いフォームは分割する
入力項目が多い場合は、フォームを複数のステップに分割することで完了率を高められます。長いフォームをスクロールして全体を見たとき、ユーザーは入力完了までの労力を懸念して、開始前に諦めてしまいがちです。一方、適切に分割されたフォームでは各ステップの負担が軽減され、「ここまで進んだのだから最後まで」という心理が働き、継続率が向上します。
分割する際は、基本情報・詳細情報・確認などの論理的なグループ分けを行い、各ステップで求める情報を明確にすることが重要です。また、進行状況を示すプログレスバーを表示し、残りのステップ数を可視化すれば、ユーザーは見通しを持って入力できます。
ただし、ページ遷移に時間がかかると逆効果なので、読み込み速度の最適化も同時に行わなければなりません。
完了画面を表示する
フォーム送信後には必ず完了画面を表示し、ユーザーの不安を解消することが重要です。
送信ボタンを押した後に何も反応がない、または元のページに戻ってしまうと、ユーザーは正常に処理されたのか判断できず、再度送信してしまう恐れがあります。曖昧な状態は信頼性を損ない、せっかく入力を完了したユーザーに悪い印象を与えかねません。
完了画面では、「送信が完了しました」の明確なメッセージとともに、受付番号や返信予定日時など、次のアクションにつながる情報を提示すると効果的です。また、関連サービスへの誘導やSNSシェアボタンを配置すれば、完了画面を新たな接点として活用できます。自動返信メールと組み合わせれば、さらに安心感を高められます。
丁寧な完了画面の設計により、ユーザー体験の最後まで配慮が行き届いた印象を与えられるでしょう。
入力フォーム機能の強化

入力フォームの機能強化には、利便性と正確性を高める多面的な施策が求められます。入力フォームの自動保存機能や必須項目数の明示で不安を軽減し、郵便番号から住所の自動補完や読み込み速度の改善で快適性を向上させることが重要です。
ユーザビリティを高める具体的手法について解説します。
入力フォームの自動保存機能
フォームを離脱したら最初から入力する必要があると、ユーザーにストレスを与えます。
ページ離脱には、通信状況が悪い、急ぎの用事など、さまざまな要因が考えられます。そのため、再訪時に以前の入力内容が保持されることで、スムーズに入力を再開できる環境が重要です。入力フォームの自動保存機能により、入力完了率が高まります。
入力フォームの必須項目数の明示

入力フォームの必須項目数を明示することも重要です。必須項目数を明示することで完了までの時間が把握しやすくなりストレスを軽減できます。
また、未入力の項目に気づき、未入力エラーを減らす効果も期待できます。入力進捗がわかるプログレスバーを表示させることも有効です。
郵便番号から住所の自動補完
文字数が多いため、正式住所の入力はフォーム入力において最も手間がかかる部分です。
そのため、郵便番号を入力したら、途中まで自動で住所が入力される機能を実装することも効果的です。
入力フォームの読み込み速度の改善
フォームの読み込み速度が遅いと、ユーザーは入力を始める前に離脱してしまう可能性があります。読み込み速度が遅い問題の多くは、サーバー側の処理や配信するデータ量に起因します。
具体的には、フォーム周辺に配置された画像ファイルのサイズが大きすぎる、CSSやJavaScriptファイルが最適化されていない、サーバーのレスポンス時間が長いなどの要因があげられます。
改善策としては、画像の圧縮や不要なスクリプトの削減、ブラウザキャッシュの活用などが有効です。サーバー側の最適化により、モバイル回線や混雑した環境下でも快適なフォーム入力を提供できます。
入力が完了した項目にマークをつける
入力済みの項目に視覚的なマークを表示することで、ユーザーの進捗把握と入力精度の向上が期待できます。
フォーム入力中、どこまで完了したのかわからない状態はユーザーに不安を与えます。特に項目数が多い場合、未入力箇所を見落としたり、同じ項目を二重にチェックしたりする非効率が発生しかねません。また、送信時にエラーが出た際、どの項目に問題があったのか探す手間も離脱要因の一つです。
どこまで完了したのかわからない状態は、入力完了時にチェックマークやアイコンを表示する仕組みで解決できます。緑色のチェックマークなど肯定的な視覚表現を用いれば、一つずつ項目をクリアする達成感が生まれ、最後まで入力を続けるモチベーションにつながります。さらにリアルタイムバリデーションと組み合わせれば、正確な入力を即座にフィードバックすることも可能です。
記入漏れやエラーによる送信を防止する
入力内容に不備がある状態での送信を防ぐには、エラー箇所を即座に特定できる明確なフィードバック機能が必要です。
送信後にエラーページが表示されるだけでは、ユーザーはどこを修正すべきかわからず、フォーム全体を見直す手間が発生します。煩雑さは大きなストレスとなり、離脱の主要因です。特に複数のエラーが同時に発生した場合、見落としによる再送信の繰り返しでユーザーの忍耐は限界に達します。
効果的な対策として、送信ボタンを押した瞬間にエラー箇所へ自動スクロールする、該当項目の背景色を変更する、具体的な修正方法を示すメッセージをその場に表示するなどの工夫があげられます。また、必須項目が未入力の場合は送信ボタン自体を無効化しておく方法も有効です。
スマートフォン最適化
総務省の令和6年版情報通信白書によると、インターネットの利用率はスマートフォン72.9%で、パソコン47.4%を20%以上上回っています。
このように、ユーザーがサイトを閲覧する際はスマートフォンを使用している可能性が高いため、入力フォームをスマートフォンに最適化させることも重要となります。
参照:令和6年版情報通信白書第Ⅱ部第1章第11節デジタル活用の動向
入力項目のサイズを確保
スマートフォンはパソコンと比べ画面が小さく縦に長いため、パソコンに最適化されたフォームでは入力項目のサイズに問題がある可能性があります。パソコンだと画面も広いため横スクロールの必要がなくても、スマートフォンの画面には収まらず、横スクロールが必要となりユーザーに余計なストレスを与える可能性があります。
スマートフォンで入力フォームを確認し、入力項目のサイズに問題がある場合は改善しましょう。
入力項目に合わせてキーパッドの最適化
入力項目は多岐にわたるため、ユーザーはひらがな・漢字・英数字など多様な種類の文字を使用します。ユーザーの入力の手間・ストレスを軽減するため、住所を入力する際は始めからフリック入力のキーパッド、電話番号なら数字のテンキーなど、最も使用すると想定されるキーパッドを表示するのがおすすめです。
これを実現する際におすすめなのがHTML5です。HTML5では、フォーム入力の際にユーザーの入力を容易にするために、input要素のtype属性を使って、特定の種類のデータを入力するための最適なキーボードや入力方法を指定できます。
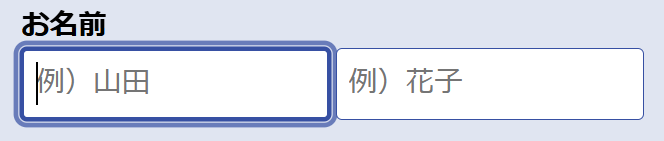
住所入力用のフリック入力キーボード
住所入力には通常のテキスト入力が適しており、HTML5ではinput要素のtype属性にtextを指定します。これにより、デフォルトのテキスト入力キーボードが表示されます。ただし、モバイルデバイスでフリック入力を強制する方法はHTML5の標準仕様には含まれていません。
html
<label for=”address”>住所:</label>
<input type=”text” id=”address” name=”address”>
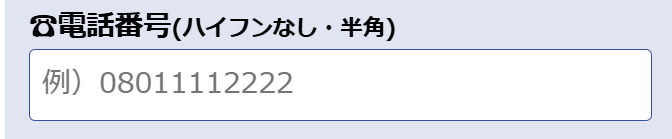
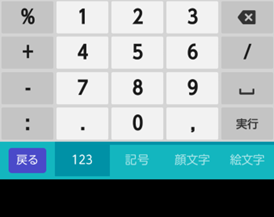
電話番号入力用のテンキー
電話番号の入力では、ユーザーが数字のみを簡単に入力できるように、input要素のtype属性にtelを指定します。これにより、多くのモバイルデバイスでは数字専用のテンキーが表示されます。ただし、実際にどのようなキーボードが表示されるかはブラウザやデバイスによって異なる場合があるため注意が必要です。
html
<label for=”phone”>電話番号:</label>
<input type=”tel” id=”phone” name=”phone”>
注意点
input要素のtype属性を使っても、すべてのブラウザやデバイスで期待通りのキーボードが表示されるとは限りません。特にデスクトップブラウザでは、これらの属性が入力の補助にどの程度影響を与えるかは限定的です。
ユーザーの入力体験を向上させるためには、placeholder属性やpattern属性を使用して、入力されるべき内容の形式を示唆することも有効です。
セキュリティやプライバシーを考慮し、特に電話番号のような個人情報を扱う際には、適切な対策を講じることが重要です。
HTML5のinput要素とそのtype属性を適切に使用することで、ユーザーがデータを入力する際の使いやすさを大きく向上させられます。
住所の例
電話番号の例


入力項目配置の最適化
スマートフォンでサイトを見る際、ユーザーは指で操作を行います。指だと細かい操作は難しいため、入力項目の間隔が近すぎるとユーザーは誤ってタップしてしまい、ストレスを与えてしまう可能性があります。
このような事態を避けるため、入力項目は適切に離して設置しましょう。
回線速度の最適化
上記で入力フォームの読み込み速度について重要であると述べましたが、スマートフォンではより重要です。
スマートフォンはパソコンと比べ持ち運びが容易なため、ユーザーは家や電車、外出先などさまざまな場所で使用することが想定されます。
これらの場所は通信環境が良いとは限らず、サイトが読み込まれないことにストレスを感じ、途中でサイトから離脱してしまう可能性があります。スマートフォンでは回線速度が遅いことがパソコンより問題となりやすいため、スマートフォンからの流入を増やす場合はより回線速度の最適化を重視しましょう。
フォーム離脱の背景

フォームからの離脱には、ユーザーの心理や状況に応じた複数の要因が存在します。フォーム到達時に入力が面倒と判断される第一印象の問題、フォームの入力形式がわからず操作に迷う使いにくさ、そして間違えてアクセスしてしまった意図しない訪問など、離脱が発生する代表的な背景とその対策について解説します。
フォーム到達時、入力が面倒と判断
住所・氏名・それらのふりがな・電話番号・メールアドレスetc…フォームを入力する際にあまりにも多くの項目を入れなければいけないとわかった時、うんざりした経験はないでしょうか。
ユーザーはフォーム到達時に項目がいっぺんに表示されると面倒と判断し、離脱してしまう可能性があります。

フォームの入力形式がわからない
ハイフンの有無、全角・半角での入力などフォームによって入力形式はさまざまです。
中には形式が明記されておらず、入力エラーとなりフォーム入力が最初からになることもあります。
そのため、フォームの入力形式がわからない状況はユーザーにとって非常にストレスです。ハイフンの有無、全角・半角での入力などフォームの入力形式は明記し、ユーザーがどのようにフォーム入力を行えばよいかわかるようにしましょう。
間違えてアクセスしてしまった
ユーザーの意図しないフォームへのアクセスを減らすには、導線設計とボタン表記の明確化が不可欠です。
誤アクセスによる離脱は、本来のターゲットユーザー以外が流入している状態を示します。これは単なる直帰率の悪化だけでなく、本当に必要としているユーザーがフォームを見つけられていない可能性も意味します。例えば、資料請求フォームへのボタンが「詳しくはこちら」といった曖昧な表現だと、単に情報を見たいだけのユーザーまで流入することに注意しなければなりません。
改善策として、ボタンやリンクには「無料資料をダウンロード」「お問い合わせフォームへ」など、遷移先が明確に分かる文言を使用します。また、フォームページの冒頭で目的や対象者を簡潔に説明すれば、誤アクセスしたユーザーが早期に気づけます。
入力フォーム改善によるメリット

入力フォームの改善は、企業にとって多面的な価値をもたらします。離脱率の改善によるCVR向上で直接的な成果を生み出し、ユーザーエクスペリエンス(UX)の向上でブランドイメージを強化することも特徴です。さらにこれらが連鎖的に作用することでビジネス成果の向上につながるなど、フォーム最適化がもたらす具体的なメリットについて解説します。
離脱率の改善によるCVR向上
フォーム最適化による離脱率の低減は、コンバージョン率の大幅な改善に直結します。
多くの企業は集客に多額の予算を投じていますが、せっかく獲得したユーザーもフォームで離脱すれば成果になりません。実際、フォームページでの離脱率は平均で60〜70%に達するとされ、入力フォーム段階での損失は企業の収益機会を大きく損なっています。つまり、集客施策の効果を最大化するボトルネックがフォームにあるのです。
改善施策は決して大規模である必要はありません。必須項目の削減や入力補助機能の追加、エラーメッセージの改善などの部分的な変更でも、CVRが数パーセント向上するケースは珍しくありません。月間1000件のフォームアクセスがあれば、CVRが3%向上するだけで月30件の成果増加となり、年間では大きな売上差につながります。
ユーザーエクスペリエンス(UX)の向上
フォーム改善は単なるCVR向上だけでなく、サイト全体のユーザー体験を向上させる効果があります。
ストレスなく入力できるフォームは、企業の信頼性や顧客対応への期待感を高めます。一方で、使いにくいフォームは、製品やサービス自体への不信感にもつながりかねません。特に初回接触でフォーム入力が発生する場合、その体験が企業イメージを左右する重要な接点です。
自動入力機能や入力アシスト、直感的なエラー表示などにより、ユーザーは煩わしさを感じることなく目的を達成できます。さらにスムーズなフォーム体験は、その後のサイト内回遊にも好影響を及ぼし、他のページへの訪問意欲を高めます。また、外部アカウント連携による情報自動入力は、現代のユーザーが期待する利便性に応える手段として有効です。
ビジネス成果の向上
フォーム改善がもたらす効果は、単発の成果獲得にとどまらず、企業の持続的な成長を支える基盤となる施策です。
優れたフォーム体験は、初回接点での好印象から始まり、顧客との長期的な関係構築へと発展します。スムーズな入力体験を提供した企業は「ユーザー視点で考えている」とする信頼を獲得し、競合との差別化要因になることもメリットの一つです。信頼は口コミやリピート利用を促進し、新規顧客獲得コストの削減にもつながります。
さらに、フォームで得られた正確なデータは、その後のマーケティング施策の精度を高めます。適切なタイミングでの情報提供やフォローアップにより、見込み客を育成し、購買意欲を段階的に高められることもメリットです。また、ブランドへの愛着が深まれば、単なる顧客から熱心な支持者へと変化し、長期的な収益源となります。
入力フォーム改善でよくある質問
入力フォーム改善を進める際、実務担当者からはさまざまな疑問が寄せられます。フォーム改善に関してよくある質問とその回答について解説します。
フォーム最適化とEFOの違いは?
フォーム最適化とEFOは、本質的には同じ概念です。EFOはEntry Form Optimizationの略で、日本語では「入力フォーム最適化」と訳されます。つまり両者は言語が異なるだけで、入力完了率を高めるための改善活動の意味では違いはありません。
ただし実務では、EFOの言葉が専用の分析ツールやサービスを指すケースもあります。「EFOツールを導入する」の場合は、フォーム解析や自動補完などの機能を持つシステムを意味します。一方「フォーム最適化」は、ツールに限らず設計改善全般を含む広い概念として使われる傾向があります。
EFO対策とは何ですか?
EFO対策とは、入力フォームの使い勝手を改善し、ユーザーの離脱を防いでコンバージョン率を高める取り組みです。Entry Form Optimizationの頭文字を取った用語で、フォーム最適化施策全般を指します。
入力項目の削減や自動補完機能の実装、エラー表示の改善、スマートフォン対応など、ユーザーが感じる負担やストレスを軽減するさまざまな工夫が対象です。フォームはユーザーが実際に行動を起こす最終地点であり、ここでの体験が成果を左右します。
Webサイト改善のフローは?
Webサイト改善は、計画的なステップを踏んで進めることで効果を最大化できます。まず達成したい目標を具体的に設定し、アクセス解析ツールで現状のボトルネックを把握します。データに基づいて改善箇所を特定したら、効果とコストを考慮して優先順位を決定しなければなりません。
次に、優先度の高い施策から実装し、一定期間運用した後に数値で効果を検証します。成功した施策は横展開し、効果が薄かったものは原因を分析して次の改善につなげます。
フォーム遷移率の目安は?
フォーム遷移率は業種や目的によって変動しますが、一般的な基準値を知ることで自社の状態を評価できます。入力完了率は25%から30%程度が標準的な水準とされ、これを下回る場合は改善の余地があると判断できます。逆に言えば、フォームにアクセスしたユーザーの約7割が離脱している状態が平均的です。
ただし、BtoB向けの資料請求フォームと一般消費者向けの会員登録フォームでは、求められる情報量や決断の重さが異なるため、同じ基準では測れません。自社の過去データや同業他社のベンチマークと比較しながら、継続的な改善により遷移率を高めていくことが重要です。
まとめ
フォーム入力はユーザーにストレスを与えやすく、その結果、離脱する可能性が高まることを解説しました。フォーム入力で離脱してしまうと、コンバージョンに至る直前までの努力が無駄になってしまいます。
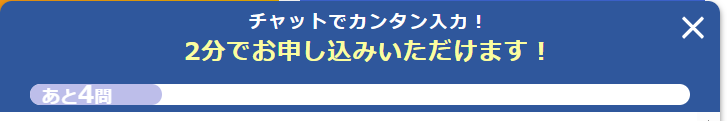
しかし、入力フォームを改善することは手間がかかる作業です。そこでおすすめするのが、チャット型EFOツールの導入です。チャット型EFOツールを導入することにより、入力情報の自動保存などを通じてユーザーのストレスを軽減できます。
フォーム改善するなら「GENIEE CHAT」
株式会社ジーニーでは、入力フォームを改善し、コンバージョン率を向上させるための「GENIEE CHAT」を提供しています。
Webサイト上に設置している入力フォームをチャット型に置き換えることで、スムーズなフォーム入力が可能になり、その結果、フォーム離脱率を低減し、入力完了率の向上が期待できます。

関連記事
-

-

-

-

-

-

-

-