Webサイトの「入力フォーム」は、見込み顧客を獲得する重要な接点です。しかし、項目が多すぎたり、使い勝手が悪かったりすると、ユーザーは途中で離脱してしまいます。
本記事では、フォーム改善によってコンバージョン率(CVR)を引き上げるための必須ポイントを20選、入力フィールド・デザイン・機能・スマートフォン対応という観点から体系的に解説します。

目次
フォーム改善とは?離脱率・完了率・CVRの基本と改善の進め方
フォーム改善とは、入力フォームの使いやすさを高め、送信完了までの離脱を減らす取り組みです。EFO(Entry Form Optimization)とも呼ばれ、Webマーケティングにおいて重要な施策の一つに位置づけられています。
せっかく広告やSEOで集客しても、フォームで離脱されては成果につながりません。改善の第一歩は、現状を正しく把握することから始まります。
ここでは、離脱率・完了率・CVRの違いと計算式、そして改善を成功させるための基本的な進め方を解説します。
離脱率・完了率・CVRの違い
フォーム改善を始める前に、3つの指標の違いを押さえておきましょう。
離脱率は、フォームに到達したユーザーのうち、送信せずに離れた割合を示します。この数値が高いほど、フォームに何らかの問題がある可能性が高いといえるでしょう。
完了率は、離脱率の逆の概念です。フォームに到達したユーザーのうち、送信まで完了した割合を表します。改善施策の効果を測る際に、最も直接的な指標となります。
CVR(コンバージョン率)は、サイト全体やページ単位で使われる指標です。フォームに限らず、目標達成の割合を広く指す点が異なります。
これらを区別することで、どこに課題があるかを正確に特定できます。たとえば、フォームへの流入は多いのに完了率が低い場合、フォーム自体の改善が急務となるでしょう。
離脱率・完了率の計算式と目安
指標の定義を理解したら、次は計算式を確認しましょう。シンプルな式なので、すぐに自社の数値を算出できます。
離脱率の計算式
離脱率(%)= 離脱数 ÷ フォーム訪問者数 × 100
たとえば、200人がフォームに到達し、80人が離脱した場合、離脱率は40%です。
完了率の計算式
完了率(%)= 送信完了数 ÷ フォーム訪問者数 × 100
同じ例で120人が送信を完了していれば、完了率は60%となります。
一般的に、完了率が30%を下回る場合は改善の余地が大きいとされています。ただし、業種やフォームの種類によって適正値は異なるため、あくまで目安として捉えてください。
まずは自社の現状値を把握し、改善後の変化を追跡できる体制を整えることが重要です。
▼関連記事:離脱率の悩みを解決!業界平均と効果的な改善策でユーザーを引き留める方法
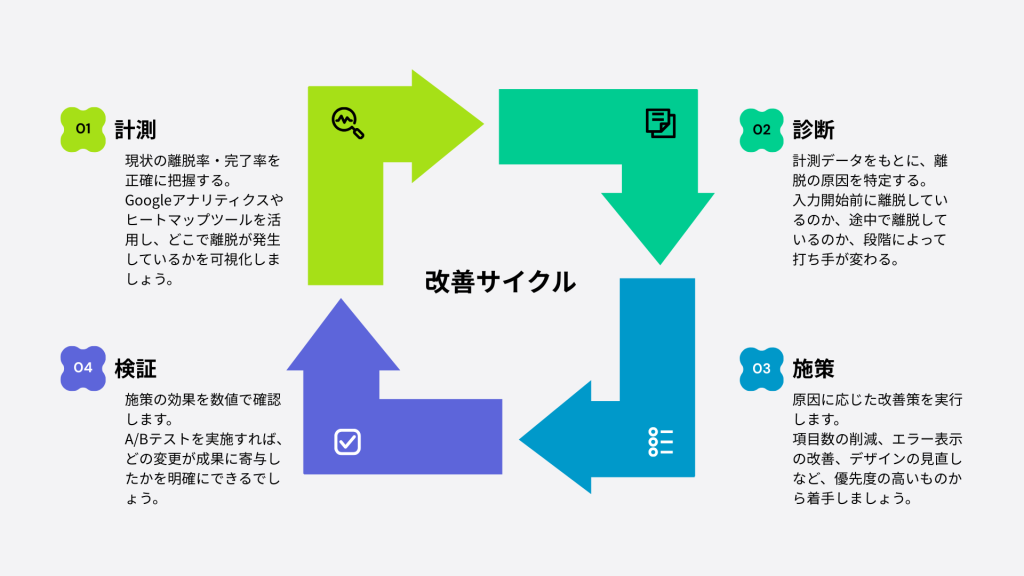
改善は「計測→診断→施策→検証」のサイクルで進める
フォーム改善というと、UIの変更を思い浮かべる方が多いかもしれません。しかし、見た目を変えるだけでは成果につながらないケースも少なくありません。
効果的な改善には、次の4つのステップを踏むことが欠かせません。

このサイクルを回し続けることで、継続的な改善が可能になります。一度の変更で終わらせず、PDCAを意識した運用を心がけてください。
なぜ入力フォームでユーザーが離脱してしまうのか

商品やサービスに興味を持ったユーザーが、申し込みフォームの途中で離脱する。これはマーケティング成果を大きく左右する損失です。
ECサイトでカートに商品を入れたまま離脱するケースは珍しくありません。保険や不動産の資料請求でも、入力の手間を感じた瞬間にページを閉じるユーザーは多いでしょう。広告やSNSで獲得した貴重な見込み客も、フォームの使いづらさが原因で逃してしまいます。
では、なぜユーザーは入力を完了せずに離脱してしまうのでしょうか。まずは改善が必要かどうかを判断する目安を確認し、その後に代表的な離脱原因を見ていきましょう。
入力フォームでユーザーが離脱する原因と改善すべきサイン
フォーム改善に着手する前に、本当に改善が必要かを見極めましょう。闘雲に手を加えても、期待した効果は得られません。
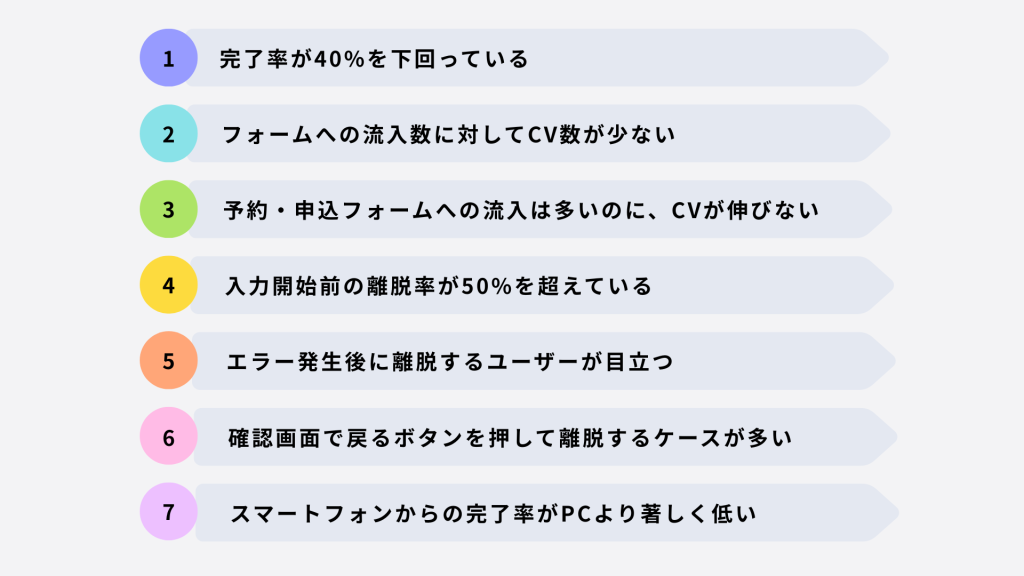
以下のサインに当てはまる場合、フォームに課題がある可能性が高いといえます。
チェックリスト

これらの目安は、あくまで一般的な基準です。業種やフォームの種類によって適正値は異なる点に注意してください。
たとえば、ECサイトの購入フォームでは完了率50%以上を目指したいところです。一方、保険や不動産の資料請求では、検討段階のユーザーが多いため40%台でも許容範囲となる場合があります。
また、会員登録と商品購入では、ユーザーの心理的ハードルが異なります。同じサイト内でも、フォームごとに目標値を設定することが重要でしょう。
まずは自社の現状値を把握し、上記のサインと照らし合わせてみてください。複数の項目に該当するなら、改善の優先度は高いと判断できます。
次に、代表的な離脱原因を見ていきましょう。
フォームが長すぎる・複雑すぎる
多くの企業サイトで見られる代表的な課題が、入力フォームの長さや複雑なデザイン構成です。
ユーザーは画面にずらりと並ぶ入力項目を目にした瞬間、「時間がかかりそう」「最後まで入力できるだろうか」と心理的な負担を感じ、離脱してしまうことがあります。
さらに、項目数が多いだけでなく、デザインやレイアウトが複雑だと、ユーザーは「本当にこの情報が必要なのか?」と疑問や不安を抱きます。
このようなフォーム体験のストレスが、行動意欲の高い見込み顧客の離脱を招き、CVR低下につながるのです。
必須項目が多く、不信感を与えている
「必須」と表示された入力項目が多く並ぶフォームを見ると、多くのユーザーは思わず構えてしまいます。
「なぜこんなに多くの情報を求められるのか?」「このサイトに個人情報を預けても大丈夫だろうか?」そんな不信感や警戒心が生まれるのです。
特に、電話番号や住所などの個人情報に関わる必須項目が多い場合は注意が必要です。まだ信頼関係が築けていない段階で詳細な情報を求めすぎると、ユーザーは入力をやめて離脱してしまいます。
入力指示が曖昧
入力フォームに表示される「半角で入力してください」「無効な形式です」といった曖昧な指示やエラーメッセージは、ユーザーの混乱を招く大きな原因です。
何をどう直せばよいのか分からないまま、入力をやり直す時間が続くと、ユーザーのストレスは一気に高まります。
特に、住所やメールアドレスなど形式が厳密に求められる項目で指示が不明確な場合、「正しく入力できているのか」「エラーが出た理由が分からない」といった不安が生まれ、最終的にフォーム入力を諦めてしまうケースも少なくありません。
エラーメッセージが解決策を示せていない
入力フォームに表示される「半角で入力してください」「無効な形式です」といった曖昧な指示やエラーメッセージは、ユーザーの混乱を招く大きな原因です。
何をどう直せばよいのか分からないまま、入力をやり直す時間が続くと、ユーザーのストレスは一気に高まります。
特に、住所やメールアドレスなど形式が厳密に求められる項目で指示が不明確な場合、「正しく入力できているのか」「エラーが出た理由が分からない」といった不安が生まれ、よほどの緊急性がない限り、入力を諦めてしまうケースも少なくありません。
スマートフォンでの使いやすさが確保できていない
PCサイト向けに設計されたフォームをそのまま流用している場合、スマートフォンでの操作性が大きく低下しています。小さな画面に多くの入力項目が詰め込まれ、ユーザーは快適な入力作業ができません。
ボタンやリンクが小さすぎてタップミスが頻発し、入力フィールド間の間隔も狭いため、意図しない項目をタップしてしまうことが増えています。例えば、電話番号の入力時に数字キーパッドではなく通常のキーボードが表示されるなど、入力に最適なキーボードが表示されない問題もあります。
また、画面スクロールが多すぎて、フォーム全体の把握が困難になっています。自動補完機能も正しく動作していないため、ユーザーは必要以上の入力作業を強いられ、結果として多くのスマートフォンユーザーが入力の途中で離脱してしまう事態が発生しています。
スマートフォンにおけるフォーム設計は、重要なポイントですので、後述でも詳しく解説します。

フォームの改善ポイント – 入力フィールド編
フォームの入力フィールドは、ユーザーが直接情報を入力する重要な接点です。適切に設計された入力フィールドは、ユーザーの負担を軽減し、フォーム完了率の向上につながります。
ここからは、効果的な入力フィールド設計のポイントを解説していきます。
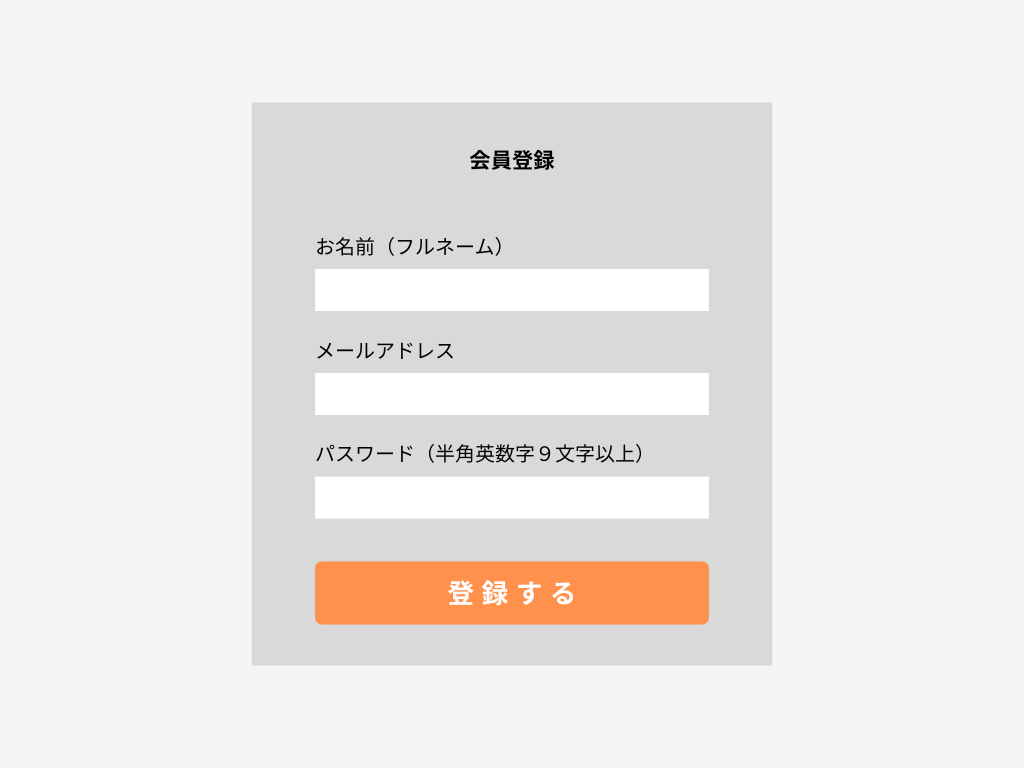
入力項目は必要最低限に絞る
多くのフォームでは、実際には不要な情報まで入力を求めてしまい、ユーザーの負担が増えているケースが見られます。入力項目を必要最小限に絞ることで、ユーザーはスムーズに入力でき、離脱率の低下やCVRの向上につながります。
例えば、会員登録フォームでは「名前」「メールアドレス」「パスワード」といった基本情報のみを必須とし、詳細情報は後から追加で収集する方法が有効です。
アンケートフォームの場合も、自由記述より選択式の質問を中心に構成することで、回答のハードルを下げ、ユーザーのストレスを軽減できます。
入力項目の整理は、フォーム改善における基本かつ重要なポイントのひとつです。

入力例を適切に表示する
各入力フィールドには、ユーザーが迷わず正しく入力できるよう、具体的な入力例を表示することが重要です。
例えば、住所欄では「例:東京都千代田区丸の内1-1-1」といった形で、実際の入力形式を一目で理解できる例を提示します。
特に日付や電話番号など、特定の形式での入力が求められる項目では、「例:2025/01/10」「例:03-1234-5678」と具体的に示すことで、入力ミスを未然に防ぎ、ユーザーのストレスを減らすことができます。

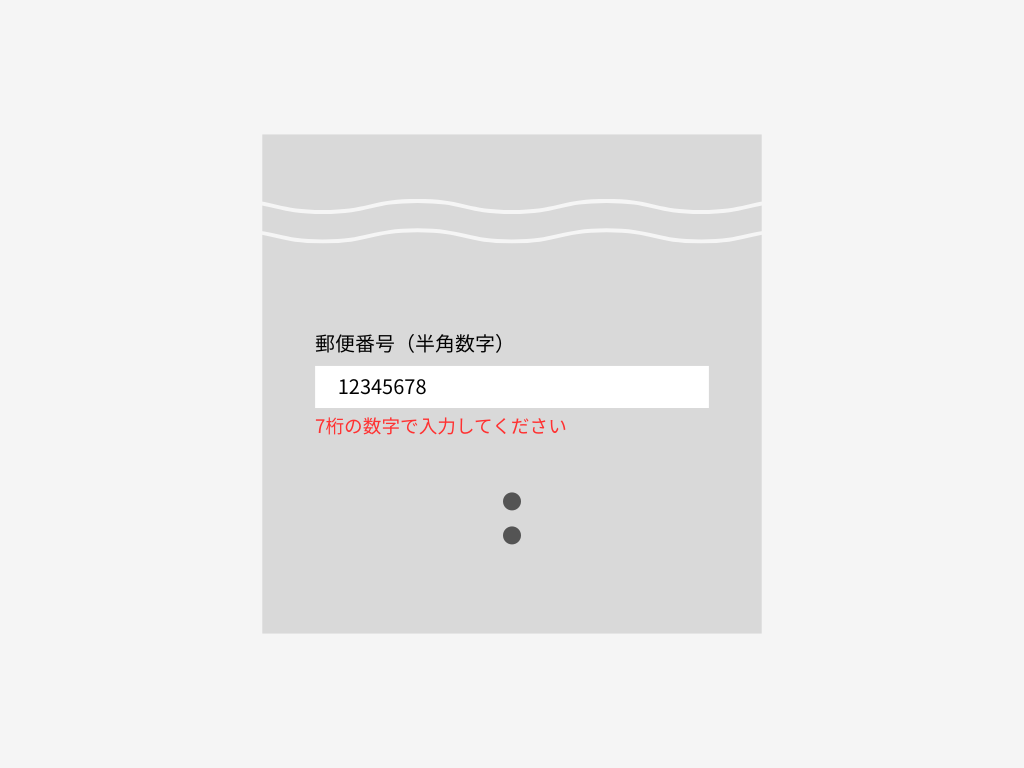
エラー表示を分かりやすくする
入力ミスが発生した際は、エラーの内容と修正方法を明確に伝えることが重要です。「入力エラーです」といった抽象的な表示では、ユーザーは何を直せばよいか分かりません。
効果的なエラーメッセージには、3つの要素を含めましょう。
エラー文言の基本構成
- 原因:何が間違っているか(例:「半角数字で入力されていません」)
- 正解例:正しい入力形式(例:「例:1234567」)
- 解決策:具体的な修正手順(例:「ハイフンを削除し、7桁の半角数字で入力してください」)
また、エラーの表示タイミングも重要なポイントです。送信ボタンを押した後にまとめて表示するのではなく、入力中やフォーカスが外れたタイミングでリアルタイムに表示することを推奨します。ユーザーはその場で修正できるため、ストレスを感じにくくなるでしょう。
エラーメッセージは該当フィールドの近くに配置し、赤色やアイコンを活用して視認性を高めてください。特にスマートフォンでは、エラー表示が画面外に見切れないよう注意が必要です。入力欄の直下に表示し、自動スクロールでエラー箇所へ誘導する設計が効果的でしょう。
単に誤りを指摘するだけでなく、正しい入力方法のアドバイスを含めることで、ユーザーの不安を軽減できます。

フォームの改善ポイント – デザイン編

フォームのデザインは、ユーザーの第一印象と使いやすさを大きく左右します。適切なデザインは、ユーザーの迷いを減らし、スムーズな入力を促進します。以下では、効果的なフォームデザインの改善ポイントを解説していきます。
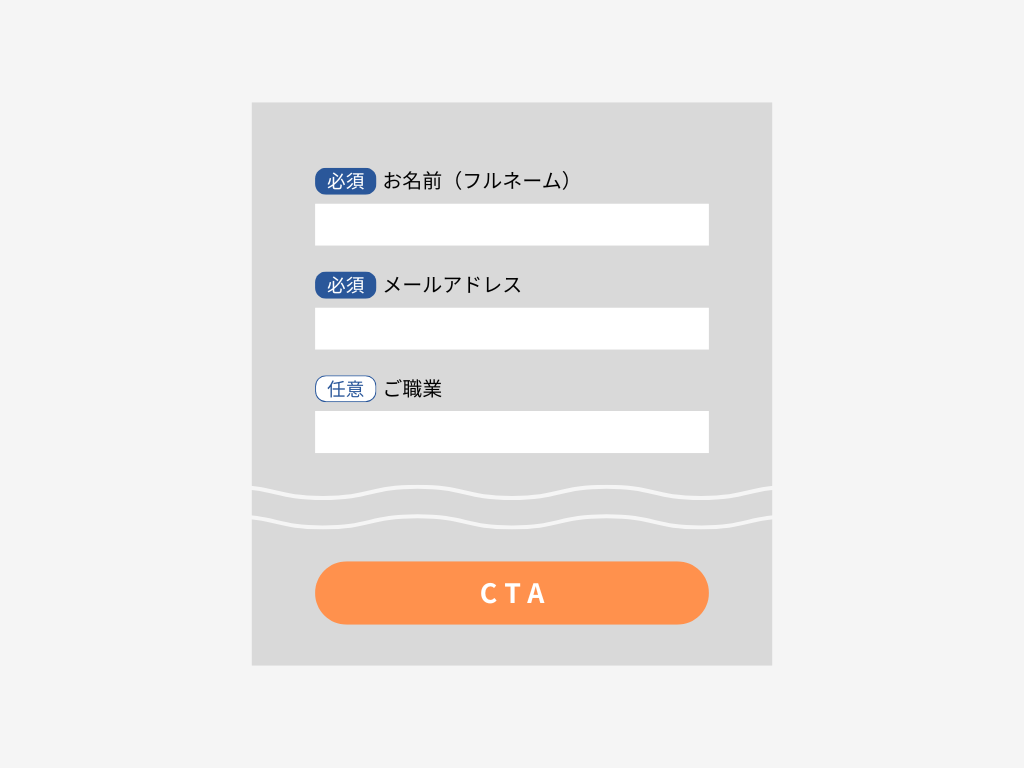
シンプルで分かりやすいデザインを採用する
フォームのデザインは、できるだけシンプルに保つことが重要です。過度な装飾や複雑なレイアウトは、かえってユーザーの混乱を招く原因となります。入力必須項目は明確にマークし、関連する項目はグループ化して表示することで、ユーザーは迷うことなく入力を進めることができます。
また、重要な項目は視覚的な強調を工夫することで、ユーザーの注目を自然に集めることができます。例えば、背景色を変える、枠線を太くするなどの視覚的な区別を付けることで、重要度の違いを直感的に伝えることができます。さらに、適切な余白を確保することで、読みやすさと操作性が向上し、ユーザーはストレスなく入力を進めることができます。

見やすいレイアウトで配置する
フォームの各要素は、ユーザーの視線の流れに沿って論理的かつ見やすく配置することが重要です。個人情報や基本情報などの入力から、次のステップに進む情報まで、自然な順序で項目を並べることで、ユーザーは迷うことなく入力を進められます。
また、入力フィールド間には十分な間隔を設けることも大切です。特にスマートフォンでの操作を考慮すると、指でのタップがしやすい余白を確保することで、誤操作や入力ストレスを減らせます。
さらに、各セクションには分かりやすい見出しを付けることで、ユーザーは現在どの情報を入力しているのかをすぐに把握できます。これにより、フォーム全体の進捗状況が明確になり、安心して入力作業を完了できるようになります。

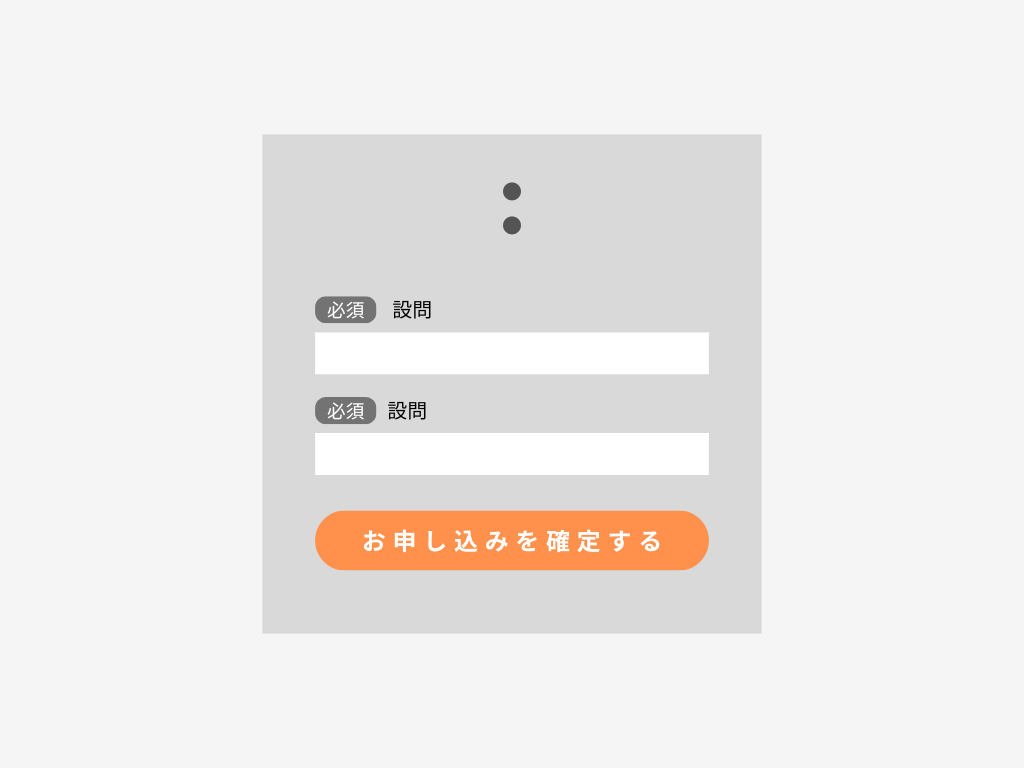
送信ボタンは目的が明確に伝わるように設計する
送信ボタンは、フォームの最終目的を示す重要な要素です。単なる「送信」という表示ではなく、「会員登録を完了する」「お申し込みを確定する」など、ボタンを押した後に何が起こるのかが明確に伝わる文言を使用することが重要です。
ボタンのデザインにおいては、視認性と操作性の両面に配慮が必要です。目立つ色使いで視線を集め、十分なサイズを確保することで操作ミスを防ぐことができます。また、ボタンの周囲には適切な余白を設け、他の要素と明確に区別することで、ユーザーは迷うことなく最終的な操作に進むことができます。

さらに、ホバー時の色変化やクリック可能な状態の視覚的な表現により、インタラクティブな要素であることを自然に伝えることができます。
リセットボタンは原則として設置しない
リセットボタンは一見便利に思えますが、ユーザーにとって大きなリスクになる場合があります。誤って押してしまうと、これまで入力した内容がすべて消えてしまい、作業のやり直しを強いられる可能性があるためです。
実際、ユーザーが意図的に全ての入力内容をリセットしたいケースは非常に少なく、多くの場合は操作ミスによるデータ損失の方が問題になります。
どうしても業務上リセット機能が必要な場合は、慎重な実装が求められます。
例えば、リセットボタンを押した際には必ず確認ダイアログを表示し、ユーザーの意図を再確認することが重要です。また、送信ボタンとは十分に距離を取り、視覚的にも控えめなデザインにすることで、誤操作のリスクを減らせます。
さらに、フォーム全体をリセットするのではなく、個別項目をクリアできる機能を提供することで、ユーザーにとってより柔軟で効率的な入力環境を実現できます。こうした配慮は、フォーム改善におけるユーザー体験向上の重要なポイントです。
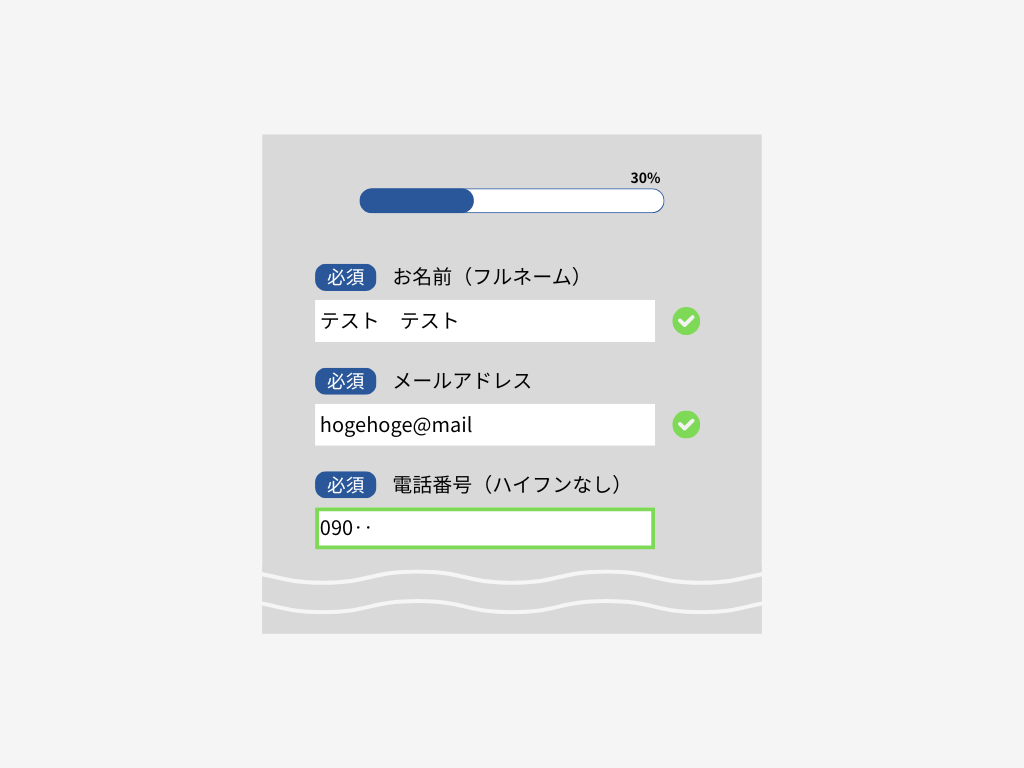
長いフォームは分割して入力をステップ化する
長大なフォームを1ページに詰め込むと、ユーザーに心理的負担を与えます。画面を開いた瞬間に大量の入力項目が表示されると、多くのユーザーは圧倒され、入力意欲が下がってしまうのです。
この問題を解決するには、フォームを論理的なステップに分割し、段階的に入力を進められる設計が効果的です。
例えば、最初のステップで基本情報のみを入力させ、次のステップで詳細情報、最後に確認画面へ進むといった流れを作ることで、ユーザーは無理なく入力を完了することができます。
さらに、各ステップの進捗状況をプログレスバーなどで視覚的に示すことで、全体の見通しが立ちやすくなり、完了までのモチベーションを維持しやすくなります。
前後のステップに自由に移動できる設計にすることで、入力内容の修正や確認が容易になり、ユーザーの安心感も高まります。

確認画面を効果的に活用する
確認画面は、単に入力内容を確認する場ではなく、ユーザーが安心して最終送信に進めるための重要なステップです。入力内容を分かりやすく整理して表示し、必要に応じて修正できる環境を提供することが重要です。
具体的には、入力情報をカテゴリーごとに整理し、一目で全体の内容が把握できるようにします。各セクションに修正ボタンを設置することで、気になる項目はすぐに前の入力画面に戻って修正可能です。この設計により、ユーザーは安心して確認作業を進めることができます。
また、最終確認を促すメッセージは押し付けがましくなく、親切でわかりやすい表現にすることが重要です。送信後の流れも簡潔に示すことで、ユーザーの不安を軽減し、フォーム全体の完了率向上につながります。
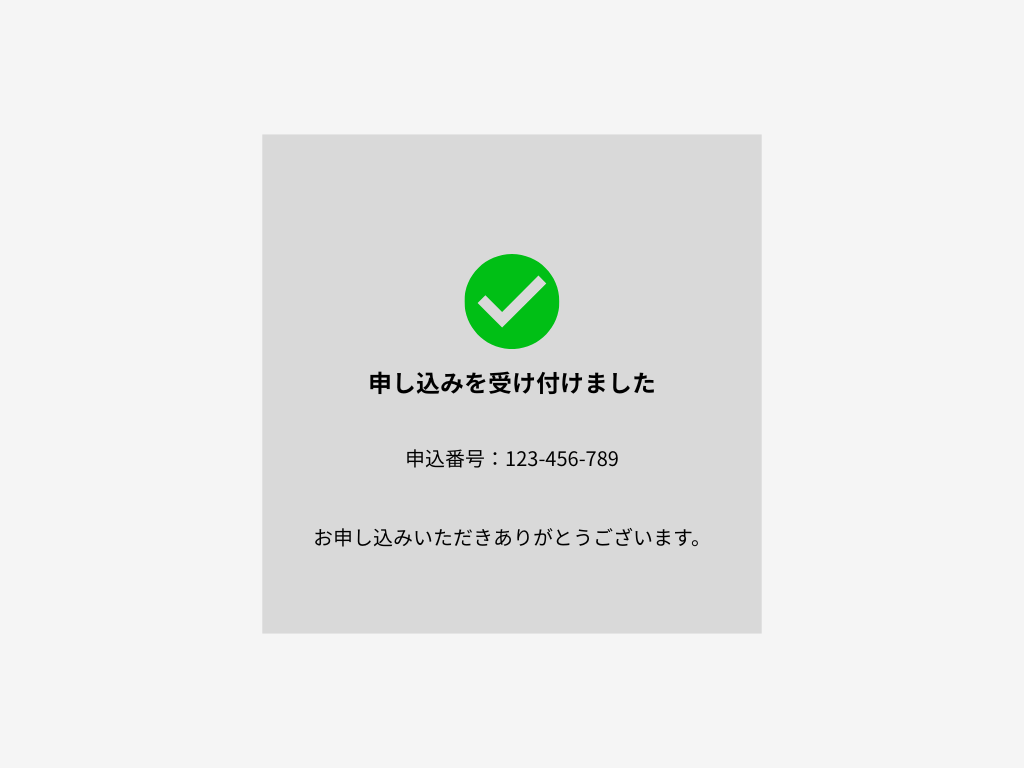
完了画面で適切なフィードバックを提供する
完了画面は、ユーザーとの最後のコミュニケーションポイントとして非常に重要です。単に「送信完了しました」と表示するだけではなく、ユーザーの行動を評価し、次のステップへスムーズに導く役割があります。
送信完了の通知は、明確かつ安心感を与える表現で行うことが大切です。「お手続きが完了しました」といった汎用的な表現に加え、受付番号や申込日時などの具体的な情報を提示することで、ユーザーは確実に手続きが完了したことを実感できます。
また、確認メールの送信予定や、今後の流れを分かりやすく説明することで、次のステップへの不安を軽減できます。
特に重要な手続きの場合は、完了画面の内容をPDF形式でダウンロードできるようにすると、ユーザーは後から手続きの証跡を確認でき、さらに安心できます。

フォームの改善ポイント – 機能面

機能面でのフォーム改善は、ユーザー体験を大きく向上させる重要な要素です。適切な機能を実装することで、ユーザーの不安や入力負担を軽減し、スムーズにフォームを完了できる環境を提供できます。
ここからは、実際に効果の高い機能改善のポイントを解説していきます。
自動保存機能を導入する
長時間の入力を必要とするフォームでは、予期せぬブラウザの終了やネットワークの切断により、入力内容が失われてしまうリスクが常に存在します。このようなユーザーの不安を解消するために、自動保存機能の実装が効果的です。
定期的に入力内容を自動保存することで、万が一の場合でもユーザーは途中から入力を再開することができます。保存が実行されるたびに、画面上に小さなインジケーターを表示することで、データが確実に保持されていることをユーザーに伝えることができます。また、次回アクセス時に前回の入力内容を自動的に復元する機能を提供することで、ユーザーは安心して入力作業を中断・再開することができます。
残りの必須項目数を明示する
フォーム入力の途中で、あとどれくらいの作業が残っているのかが不明確だと、ユーザーは不安を感じ、途中離脱してしまう可能性が高くなります。この問題を解決するために、残りの必須項目数を常に表示することが効果的です。
画面上部にプログレスバーを設置し、全体の進捗状況を視覚的に表現することで、ユーザーは残りの作業量を直感的に把握することができます。また、未入力の必須項目がある場合は、その項目を強調表示することで、ユーザーは迷うことなく必要な情報を入力することができます。進捗状況が明確になることで、ユーザーのモチベーションを維持しやすくなり、フォーム完了率の向上につながります。
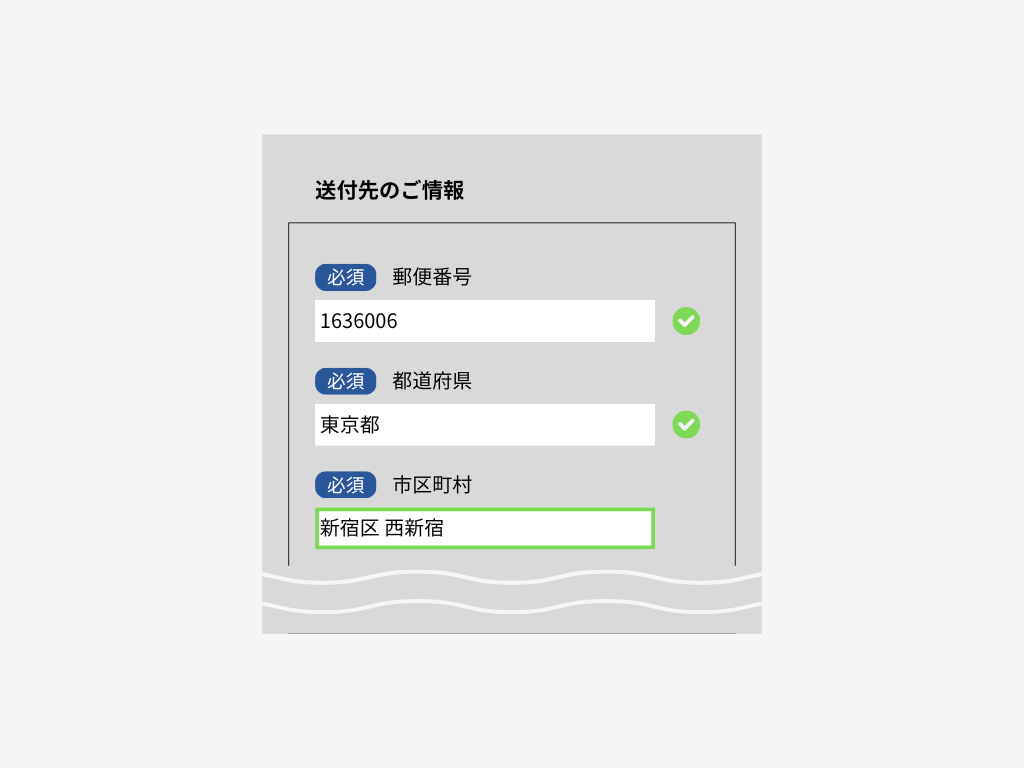
郵便番号による住所自動入力を実装する
住所情報の入力は、多くのユーザーにとって手間のかかる作業です。特に、長い住所を正確に入力する必要がある場合、入力ミスのリスクも高くなります。この課題を解決するために、郵便番号による住所自動入力機能の実装が非常に効果的です。
郵便番号を入力すると即座に対応する住所情報が自動補完される仕組みにより、ユーザーの入力負担を大幅に軽減することができます。自動入力された住所は、必要に応じて手動で修正できるようにすることで、より正確な情報入力が可能になります。また、郵便番号の入力時にはハイフンの有無に関わらず処理できるよう柔軟な対応を行うことで、よりストレスのない入力環境を提供することができます。
誤操作防止の確認メッセージを表示する
重要な操作、特にデータの送信や削除を行う際には、ユーザーの意図を確認するメッセージを表示することが重要です。誤操作による予期せぬ結果を防ぎ、ユーザーに安心感を提供することができます。
確認メッセージは、操作の内容と影響を明確に説明し、ユーザーが適切な判断を下せるようにする必要があります。例えば、「入力内容を送信します。よろしいですか?」といった単純な確認だけでなく、重要な操作の場合は具体的な影響も併せて説明することで、より慎重な判断を促すことができます。また、確認ダイアログではキャンセルオプションを必ず用意し、ユーザーが操作を取り消せるようにすることも重要です。
読み込み速度を最適化する
フォームの読み込み速度は、ユーザー体験に直接影響を与える重要な要素です。特に、モバイル環境でのアクセスを考慮すると、高速な読み込みの実現は必須の要件となります。
ページの最適化には、画像やスクリプトの圧縮、キャッシュの活用、非同期読み込みの実装など、様々なアプローチが考えられます。特に大規模なフォームでは、必要な情報から段階的に表示する仕組みを採用することで、初期表示の速度を向上させることができます。また、読み込み中はプログレスバーやスケルトンスクリーンを表示することで、ユーザーに処理状況を明確に伝え、待ち時間のストレスを軽減することができます。
スマートフォン向けフォームの改善

現代のWebサイト運営において、スマートフォン対応は必須要件です。特にフォームの設計では、小さな画面での操作性と視認性を考慮した最適化が重要です。以下では、スマートフォンユーザーに最適な体験を提供するための具体的な改善ポイントを解説していきます。
モバイルファーストの設計を徹底する
スマートフォンでの利用を最優先に考えたフォーム設計は、現代のWebサイトには不可欠です。画面サイズが限られる中で、いかに使いやすいインターフェースを提供できるかが、フォーム完了率に大きく影響します。
モバイルファースト設計では、まずスマートフォンでの表示と操作性を基準に設計し、そこからタブレットやデスクトップ向けのレイアウトに順次拡張していきます。これにより、どのデバイスでも最適な表示と操作性を確保することができます。
さらに、スマートフォンユーザーの利用シーンを想定し、片手での操作にも対応できるよう、重要なボタンやリンクの配置に注意を払う必要があります。加えて、画面の明るさや環境光に応じた表示を考慮し、ダークモードへの対応なども取り入れることで、より快適な入力体験を提供することができます。
入力フィールドは48px以上の高さを確保する
入力フィールドの高さは、スマートフォンでの操作性を大きく左右します。指でタップする際、サイズが小さいフィールドはミスを誘いやすく、ユーザー体験を損なう原因になりかねません。そのため、入力フィールドには 最低でも高さ48px程度を確保することが望ましいとされています。
[参照:https://support.google.com/accessibility/android/answer/7101858?]
この高さを確保することで、ユーザーは意図したフィールドを正確にタップしやすくなり、隣接する項目への誤タップも減らせます。さらに、入力フィールド同士の余白を十分に取ることで、誤操作のリスクをさらに下げられます。
また、入力フィールドがアクティブになる際には、視覚的なフィードバックを与えることも効果的です。
例:
- 枠線の色を変える
- わずかに拡大表示する
これらの方法によって、ユーザーが現在操作中のフィールドを一目で認識できるようにすることで、誤入力や混乱を防げます。
フォントサイズは16px以上を基準とする
スマートフォンなどの小型画面では、文字の読みやすさが特に重要になります。16px未満のフォントサイズでは、多くのユーザーが文字を読み取りづらく感じ、入力ミスや目の疲れを引き起こす可能性があります。そのため、フォームにおける本文テキストや入力ラベルには、基本フォントサイズを16px以上として設計することが推奨されています。
[参照:A Reference Guide For Typography In Mobile Web Design]
ただし、単に文字を大きくするだけではなく、文字の間隔や行間にも配慮が必要です。適切な余白を確保することで可読性が向上し、長時間の入力でも視線が疲れにくくなります。また、フォントの種類にもこだわり、画面で読みやすく設計されたフォントを選ぶことが望ましいです。
選択肢はラベル全体をタップ可能にする
チェックボックスやラジオボタンなどの選択肢では、選択対象となる小さなボタン部分だけでなく、ラベルテキストを含む領域全体をタップ可能にすることが重要です。これにより、ユーザーは正確に意図した選択を行うことができ、操作性が大きく向上します。
選択肢が選ばれた際には、明確な視覚的フィードバックを提供することも重要です。例えば、選択された項目の背景色を変更したり、チェックマークを大きく表示したりすることで、現在の選択状態を分かりやすく示すことができます。また、複数の選択肢がある場合は、スクロールせずに全体が見渡せるよう、適切なレイアウトを心がける必要があります。
入力項目に適したキーボードを表示する
スマートフォンでの入力効率を高めるために、各入力フィールドの特性に応じた最適なキーボードを自動的に表示することが重要です。電話番号の入力時には数字キーパッド、メールアドレスの入力時にはメールアドレス用のキーボードを表示するなど、コンテキストに応じた適切なキーボード表示により、入力の効率と正確性を向上させることができます。
また、キーボードの表示に伴うレイアウトの変化にも配慮が必要です。キーボードが表示された際に入力フィールドが隠れないよう、自動的にスクロールする仕組みを実装することで、ユーザーは常に入力内容を確認しながら作業を進めることができます。さらに、入力補助機能として、よく使用される値の候補表示や、オートコンプリート機能の活用も検討することで、より快適な入力環境を実現できます。
まとめ
入力フォームの改善には、ユーザーの負担の軽減や、シンプルで視認性の高いデザインを採用することが重要です。また、自動保存機能や確認メッセージの活用によって、スムーズな入力体験を提供できます。さらに、スマートフォンでの操作性を最適化することで、あらゆるデバイスで快適に利用できる環境を整えることが求められます。
フォームの使いやすさを改善することで、ユーザー満足度が向上し、コンバージョンの最大化にもつながります。
ぜひ、今回紹介したフォーム改善のポイントを取り入れ、より効果的なフォーム設計を目指してみてください。

フォームを改善するなら
「GENIEE CHAT」
株式会社ジーニーでは、入力フォームを改善し、コンバージョン率を向上させるための「GENIEE CHAT」を提供しています。
Webサイト上に設置している入力フォームをチャット型に置き換えることで、スムーズなフォーム入力が可能になり、その結果、フォーム離脱率を低減し、入力完了率の向上が期待できます。

関連記事
-

-

-

-

-

-

-

-