Webサイトを運営していると、「直帰率」という言葉を耳にすることが多いのではないでしょうか。アクセス解析やSEO対策を進める中で、直帰率はサイトのパフォーマンスを測る重要な指標の一つです。
しかし、「直帰率が高いと何が問題なのか」「どうやって改善すればいいのか」といった疑問を持つ方も少なくありません。
本記事では、直帰率の基本的な意味や離脱率との違い、直帰率が高くなる原因、そして具体的な改善方法までを分かりやすく解説します。
Webサイトの成果を高めたい方や、ユーザーの行動をもっと深く理解したい方は、ぜひ最後までご覧ください。
目次
直帰率とは何か?基本的な意味と定義

直帰率とは、Webサイトに訪れたユーザーが最初にアクセスしたページだけを見て、他のページに遷移せずにサイトを離れてしまう割合を指します。
例えば、検索エンジンやSNSからあなたのサイトに訪れたユーザーが、最初のページだけを見てブラウザを閉じたり、別のサイトに移動した場合、そのセッションは「直帰」となります。
直帰率と離脱率の違いを理解しよう

直帰率と混同されやすい指標に「離脱率」があります。直帰率は「最初のページだけを見て離れた割合」ですが、離脱率は「特定のページがサイト内で最後に見られた割合」です。
つまり、直帰率はセッションの最初のページに限定され、離脱率は全ページが対象となります。

直帰率が重要な理由は何か?
直帰率は、ユーザーがサイトにどれだけ興味を持っているか、コンテンツが期待に応えているかを示す重要な指標です。
直帰率が高い場合、ユーザーが求めている情報が見つからなかったり、サイトの使い勝手が悪い可能性があります。
逆に、直帰率が低い場合は、ユーザーが他のページにも興味を持ち、サイト内を回遊していると考えられます。
直帰率の計算方法と目安
次の計算式で直帰率を求めることができます。
直帰率 = 直帰セッション数 ÷ 全セッション数 × 100(%)
例えば、100人がサイトを訪れ、そのうち40人が最初のページだけを見て離れた場合、直帰率は40%となります。
また、直帰率の理想的な値は業種やサイトの目的によって異なりますが、一般的には40~60%が平均的とされています。
ブログやニュースサイトなどは直帰率が高くなりやすく、ECサイトやサービスサイトは低い方が望ましいとされています。
なぜ直帰率が高くなるのか?考えられる原因

直帰率が高くなってしまう背景には、いくつかの共通した要因があります。しかし、ユーザーが最初のページだけで離れてしまう理由を理解することで、効果的な改善策を見つけることができます。
ここでは、直帰率を押し上げてしまう主な原因について解説します。
ページの読み込み速度が遅い
ページの表示が遅いと、ユーザーは待ちきれずに離脱してしまいます。
特に、モバイルユーザーは表示速度に敏感で、数秒の遅延でも大きなストレスを感じます。
Googleの調査によると、ページの読み込み時間が1秒から10秒に増加すると、モバイルサイトを訪問したユーザーが直帰する確率が123%増加するというデータもあります。特に、画像や動画の容量が大きすぎたり、不要なスクリプトが多い場合は注意が必要です。
サイト全体のパフォーマンスを見直すことが、直帰率改善の第一歩となります。
参照:Google|New Industry Benchmarks for Mobile Page Speed
コンテンツが魅力的でない場合
ユーザーにとって期待外れの内容の場合、直帰に繋がる可能性が高いです。
次のような場合は特に注意が必要です。
- ユーザーが求めている情報がない、内容が薄い
- タイトルや見出しが内容と一致していない
- 文章が読みづらい
- 専門用語が多く使われている
ユーザーのニーズをしっかり把握し、価値のある情報を分かりやすく提供することが重要です。
自社サイトの記事が、上記に当てはまるか定期的に確認し、問題がある場合は修正することで、直帰率の改善が期待ができます。
ナビゲーションが複雑で分かりにくい
サイト内の導線が分かりづらいと、次のページに進む意欲が失われ、直帰につながります。
特に、以下のような状態だと、ユーザーが目的の情報にたどり着けずに離脱する原因となります。
- メニューが多すぎる
- リンクが分かりづらい場所に配置されている
- パンくずリストや検索機能がない
そのため、ユーザー目線でシンプルかつ直感的なナビゲーション設計を心がけましょう。
モバイル対応が不十分
スマートフォンやタブレットでの表示が最適化されていないと、ユーザー体験が悪化し、直帰率が上がります。
次のような状態の場合、ユーザーがストレスと感じ、離脱しやすくなります。
- 文字が小さくて読みづらい
- ボタンが押しづらい
- PC用のレイアウトが表示される
モバイルファーストの視点で、どのデバイスでも快適に閲覧できるデザインを意識しましょう。
直帰率を改善するための基本的な対策

直帰率を改善するためには、ユーザーが快適にサイトを利用できる環境を整えることが重要です。
ここでは、具体的な改善方法をいくつかご紹介します。
読み込み速度の改善方法
画像の最適化や不要なスクリプトの削除、サーバーの高速化などでページの表示速度を向上させましょう。
画像はWebP形式など軽量なフォーマットを利用し、必要に応じて圧縮することが効果的です。
また、キャッシュの活用やCDN(コンテンツ配信ネットワーク)の導入も、読み込み速度の短縮に役立ちます。
定期的にPageSpeed Insightsなどのツールでサイトの速度をチェックし、問題点を洗い出して改善を続けることが大切です。
ユーザーエクスペリエンスを向上させるデザイン
シンプルで分かりやすいナビゲーション、視認性の高いレイアウトを心がけることで、ユーザーが次のアクションを起こしやすくなります。
また、色使いやフォント、ボタンの配置なども直感的に操作できるよう工夫しましょう。ユーザーが迷わず目的の情報にたどり着けるよう、導線設計やページ構成を見直すことも重要です。
アクセシビリティにも配慮し、誰でも快適に利用できるデザインを目指しましょう。
価値あるコンテンツを提供する方法
ユーザーのニーズに合った情報を提供し、信頼性や専門性の高いコンテンツを作成しましょう。
具体的な事例やデータを盛り込むことで、説得力が増し、ユーザーの満足度も向上します。
定期的に情報を更新し、常に新鮮で役立つ内容を維持することも大切です。読みやすい文章構成や図表の活用も、ユーザーの理解を助け、滞在時間の延長につながります。
モバイルフレンドリーなデザインとは
レスポンシブデザインを採用し、どのデバイスでも快適に閲覧できるようにしましょう。
スマートフォンやタブレットでの操作性を考慮し、タップしやすいボタンや適切な文字サイズを設定することが重要です。
加えて、画像やレイアウトも画面サイズに合わせて自動調整されるよう設計しましょう。
Googleのモバイルフレンドリーテストなどを活用し、実際の表示や使い勝手を定期的に確認することもおすすめです。
効果的なコンテンツ戦略で直帰率を下げる

直帰率を下げるためには、単にページのデザインや読み込み速度を改善するだけでなく、ユーザーの心をつかむコンテンツ戦略も欠かせません。
ユーザーが「もっと読みたい」「他のページも見てみたい」と思えるようなコンテンツを提供することで、サイト内の回遊率を高め、直帰率の改善につなげることができます。
ここからは、具体的にどのようなコンテンツ戦略が有効なのかを見ていきましょう。
ターゲットオーディエンスを明確にする
まず、誰に向けて発信するのかを明確にし、ペルソナを設定することで、ユーザーの期待に応えるコンテンツを作成できます。
具体的には、年齢、性別、職業、興味関心など、具体的なターゲット像を描くことで、より効果的な情報発信が可能になります。
そして、ターゲットが抱える課題や悩みを深く理解し、その解決策を提示することで、ユーザーの満足度や信頼感を高めることができます。
結果として、サイト内の回遊率向上や直帰率の低下につながります。
キーワードを効果的に活用する方法
ユーザーが検索するキーワードを適切に盛り込み、SEO対策を強化しましょう。
検索ボリュームや競合状況を調査し、ターゲットに合ったキーワードを選定することが重要です。
タイトルや見出し、本文の中に自然にキーワードを配置することで、検索エンジンからの評価も高まります。
また、関連キーワードやロングテールキーワードも活用することで、幅広いユーザーの流入が期待できます。
ペルソナに応じたコンテンツ作成
ターゲットごとに異なる悩みやニーズに合わせた記事やページを用意することで、満足度を高められます。
たとえば、初心者向けと上級者向けで内容や表現を変えることで、より多くのユーザーに響くコンテンツになります。
ペルソナごとにストーリーや事例を盛り込むことで、共感や信頼を得やすくなります。
ユーザーの視点に立った情報提供を心がけることが、直帰率改善のポイントです。
ストーリーテリングを用いた価値提供
物語性を持たせることで、ユーザーの共感を得やすくなり、サイト内回遊を促進できます。
具体的には、実際の体験談や成功事例、失敗から学んだことなどを盛り込むことで、読者の興味を引きつけることができます。ストーリーを通じて伝えたいメッセージや価値を明確にすることで、ユーザーの記憶にも残りやすくなります。
このように、感情に訴えるコンテンツは、ユーザーの行動を促す大きな力となります。
直帰率改善のための解析ツール活用法

直帰率を効果的に改善するためには、現状を正確に把握し、課題を特定することが欠かせません。
そのためには、各種解析ツールを活用してユーザーの行動やサイトの問題点を可視化し、データに基づいた改善策を講じることが重要です。
ここでは、代表的なツールとその活用方法についてご紹介します。
Google Analyticsで直帰率を分析
Google Analytics(GA4)を使えば、サイト全体や各ページごとの直帰率を簡単に確認することができます。GA4では、「エンゲージメントのなかったセッション」の割合が直帰率として表示され、10秒未満の滞在やイベント発生がない場合などがカウントされます。
GA4での直帰率確認の手順は以下の通りです。
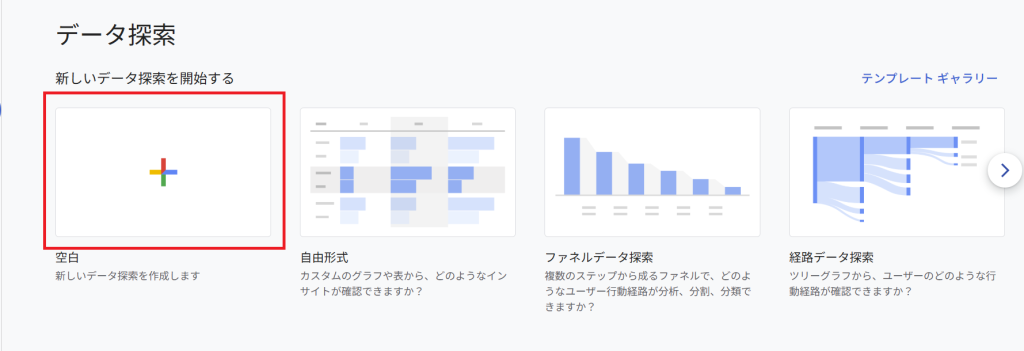
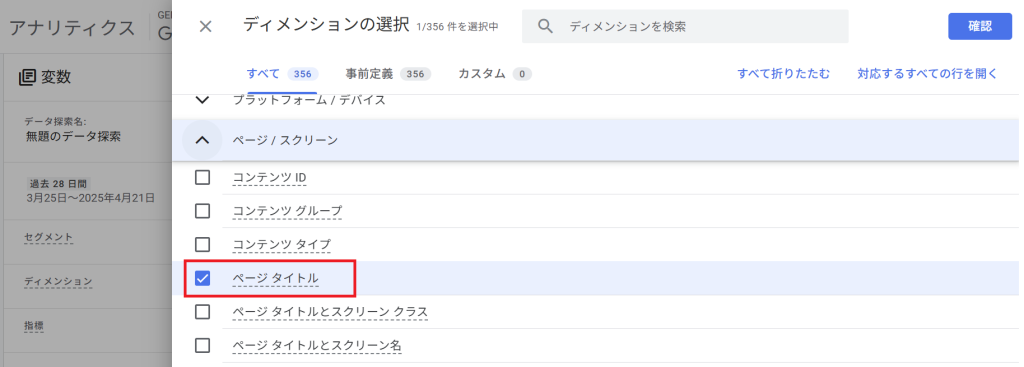
1.GA4の左メニューから「探索」→「空白」を選択

2.「ディメンション」から「ページタイトル」や「ページパス」を選択、確認を押下

3.「指標」から「直帰率」を選択、確認を押下

4.「ページタイトル」を行へ、「直帰率」を値へ選択し、右側の表で直帰率のデータを確認
このように、Google Analyticsを活用して直帰率を定期的にチェックし、他の指標やページの目的と合わせて総合的に判断することで、効果的な改善策を検討することができます。
ヒートマップツールでのユーザ行動分析
ヒートマップツールを活用すると、ユーザーがどこをクリックしているか、どこで離脱しているかが視覚的に分かります。
また、スクロールの深さや注目されているエリアも一目で把握できます。
ユーザーの実際の動きをもとに、レイアウトや導線の最適化に役立てましょう。
ABテストの活用で効果を測る方法
異なるデザインやコンテンツをテストし、どちらが直帰率改善に効果的かを検証しましょう。
ABテストを繰り返すことで、ユーザーにとって最適なページ構成や表現が見つかります。
データに基づいた改善で、着実な成果を目指すことができます。
ユーザーフィードバックを取り入れる方法
アンケートやフィードバックフォームを設置し、ユーザーの声を直接集めて改善に活かしましょう。
実際の利用者から得られる意見は、思わぬ課題やニーズの発見につながります。
定期的にフィードバックを収集し、サイト運営に反映させることが大切です。
まとめ
直帰率はWebサイトのパフォーマンスを測る重要な指標です。
直帰率が高い場合は、コンテンツやデザイン、ユーザー体験を見直すことで改善が期待できます。
解析ツールを活用し、ユーザーの行動を把握しながら、継続的にサイトを最適化していきましょう。
さらに、CV率を向上させるためLPのポイントについて、詳しく解説したホワイトペーパーをご用意しています。
実践的なヒントが満載ですので、ぜひダウンロードしてご活用ください!
詳しくはこちら:CV率を向上!LP改善の基本ステップ
関連記事
-

-

-

-

-

-

-

-